More module importing wizardry
Warning
This article is all wrong. Disregard it.
You already know how to setup Skyrim Platform and the basics of module importing.
By this time you should have a totally working example file.
... a file that doesn't do any kind of interesting shit.

It's a shame we are reaching the limit of the basic stuff I can teach you, since I'm really enjoying doing this, but that's the sad current state of affairs.
Once finished with this you will be mostly on your own, but since algorithms shouldn't be a mystery to you at this point, everything should be a matter of searching the web[1] for how to implement your algorithm using Typescript.
But there are a few things we need to fix before you can actually start doing plugins.
Cannot find module 'skyrimPlatform'.
Depending on where you put your barebones project, when trying to compile it with npm run dev you may get the following beauty:
hh:mm:ss - File change detected. Starting incremental compilation...
src/example.ts(1,30): error TS2307: Cannot find module 'skyrimPlatform'.
hh:mm:ss - Found 1 error. Watching for file changes.
Fortunately this error is (for once) actually easy to understand: our project can't find skyrimPlatform.ts.
I know this is related to how we setup paths in ts-config.json, but I don't know how to fix it from there, so I just took the pragmatic route instead of being mistified by the mysteries of Typescript path solving.
The symlink trick
You see, this error happens because npm expects skyrimPlatform.ts to be in the same folder as ts-config.json.
So, the easiest way to solve this is to just copy that file inside that folder and be done.
Simple, right?

The only problem is that copying that file will make you use that particular version of that file.
This means that you will get stuck with an old, possibly incompatible version when the time to update Skyrim Platform comes.
Since that is totally NOT WHAT YOU WANT, I'll show you a nifty trick to bypass it.
Enter the symlink.
What's a symlink?
A file shortcut on steroids.
In this case, it will fool Typescript into thinking skyrimPlatform.ts is in your root folder, but you will actually have that file in some other place.
The best thing is, when you update the original file, your project will take notice of these changes.
So, for all practical purposes it will be as if that file was actually there.
And how you do that? It couldn't be simpler:
- Download Link Shell Extension.
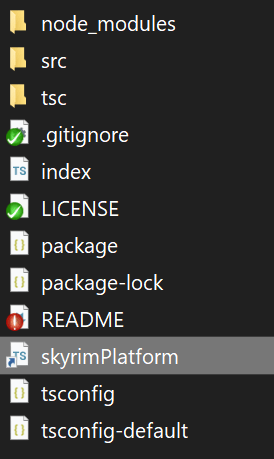
- Open the folder where
skyrimPlatform.ts. - Right click on
skyrimPlatform.ts> Pick link source[2]. - Go to your project folder, right click on some empty space > Drop as... > Symbolic Link
If you did these steps correctly, now you will have what it looks like a shortcut to skyrimPlatform.ts.

And your project will automatically compile with no issues.
hh:mm:ss - File change detected. Starting incremental compilation...
hh:mm:ss - Found 0 errors. Watching for file changes.
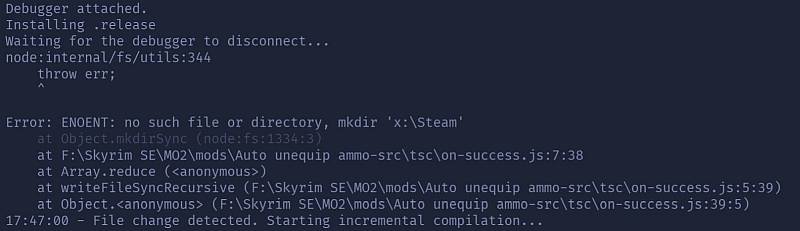
If at this point you get some error saying x:/blablabla cannot be found or something, make sure your paths are correctly setup in both config.json and tsc\config.js.
Output file
If you are using the latest version of the Barebones plugin you will have a file named release\your-plugin.js
This is the file that you will distribute to your users and you should really change its name.
Go to tsconfig.json yet again and change this line to whatever you want:
"outFile": "./release/your-plugin.js",
It is configured by default to output the file to the release folder, but nothing stops you to directly output it to Data\Platform\Plugins\.
But while testing I prefer to add them as (you guessed) symlinks on that folder because I usually add configuration files to my plugins and I want to keep everything in my root folder because I backup my projects on Github.
Adding Typescript libraries
Symlinks are also the easiest way to add my Typescript library to your projects.

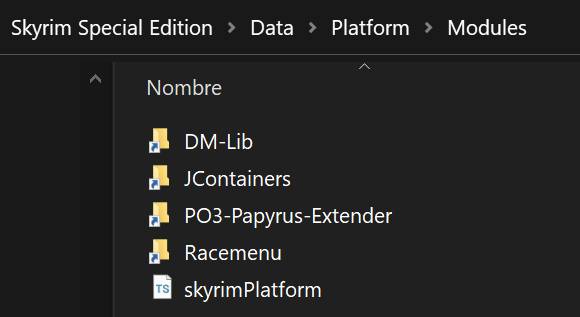
If you need to add Typescript definition libraries for working with SKSE plugins, it's better to add them directly as subfolders to where skyrimPlatform.ts is.

Yep. More symlinks.
They make sense for me because I'm developing that project, but you should just drop the folders in there.
Why the soft link?
You could have also added files as hard links (for directories they are called "junctions") and results would be mostly the same.
What's the difference, then?
Well, hard links will completely fool every single program into thinking your file is there, so if you are using Github to backup your project, those files can be also uploaded[3], and that's something you don't want.
Also, hard links don't have that arrow that shows you they are links, so it's easy to get really confused!

Everthing in here is a symlink, but you would never know at first sight.
Wrapping up
All this "setting up a project" yadda yadda only seems to be more complicated than it actually is, trust me.
It won't take you more than 2 minutes to setup a project once you get the grasp of it.
Want to hear some funny fact?
It took me WAY MORE TIME and trials to make the Barebones Plugin something you can setup in 2 minutes than the time it will take you to learn this whole affair.
And... what the fuck is this fucking bullshit??? An article written by me with so little colorful language and no bad taste, bad jokes???
Let me fix it right now.
A Mexican, a French and a Japanese enter a bar, then

Notice how I stopped using the "googling" verb.
It's year 2021+. Now we have less douchy and less intrusive options than Google. ↩︎This will be a new option only available after you installed Link Shell Extension. ↩︎
Sure, you could also add them to .gitignore, but why doing extra steps you could have saved yourself of from the beginning? ↩︎